This article is about how to change the color of selected text using the Toolbar.
*🖼️ You will find screenshots for each step customized to the specific template you've chosen.
You can also change the color of selected text, change the colors of individual words to make them pop, or change each letter to a different color using the Toolbar.
• To set custom text colors, from the “Style Sheet - Tutorial” page on your site:
Go to edit mode.
2. Hover on the the Text Block.
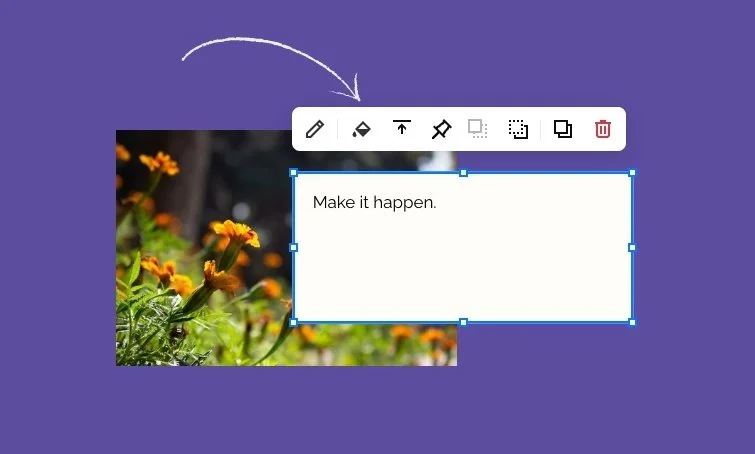
3. Click inside the Text Block and the Toolbar will appear.
✨ The Toolbar will include options for basic text formatting (bold, italic, underline), alignment, lists, links, color selection, image resizing, and more depending on the block you're editing.
4. Highlight the text you want to change. This can be a single letter, a single word, or multiple words.
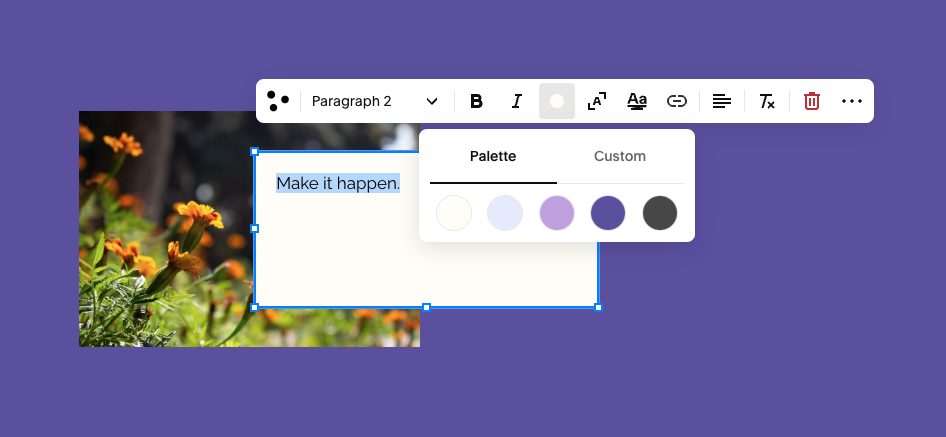
5. Once highlighted, the Toolbar will display with various options, click on the circle.
6. Go ahead and choose a new color.
• You can click Palette to choose a color from your color palette, or click Custom to use the color picker. 🎨
Keep in mind:
• Changing text colors in the text block Toolbar overrides any text colors set in Site Styles. After changing text colors in the text block Toolbar, if you then change the color of that same text group in Site Styles, the color changes you made from the text block Toolbar will stay in place.
• Changing a section's Color Theme overrides all text colors and resets the text to match the color settings for that Theme.
To restore custom text colors in the text block, you'll need to reapply them manually using the Toolbar.
⭐️ Click Save to save your changes and keep editing!