This article is about how to rearrange or resize images and text blocks.
*🖼️ You will find screenshots for each step customized to the specific template you've chosen.
Let’s hop into edit mode. From the “Style Sheet - Tutorial” page on your site:
Go to edit mode.
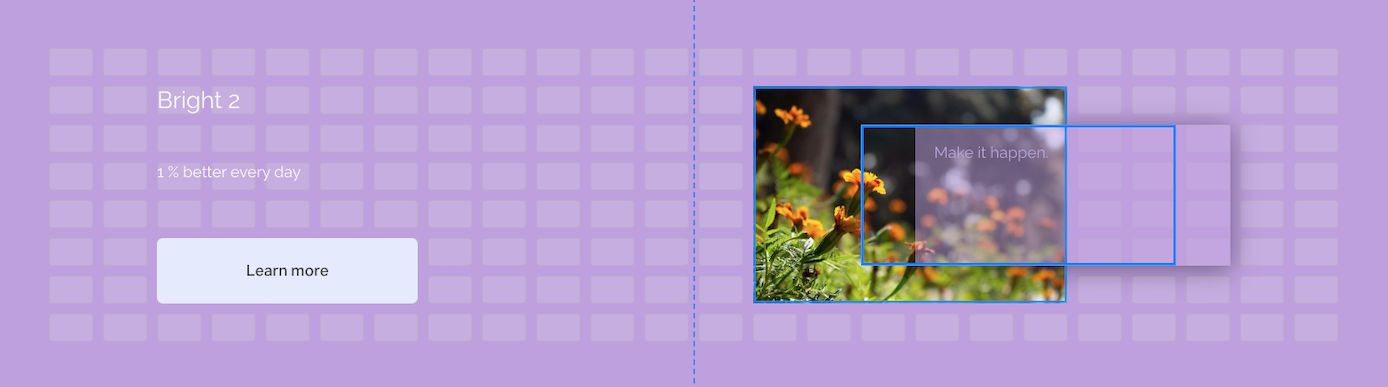
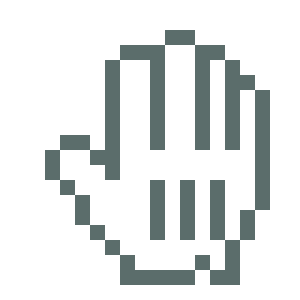
2. You can rearrange and resize its blocks by clicking and dragging.
✨ When hovering over a movable block, your cursor will often turn into a hand icon, signifying that you can click and drag.
• To move a Section above or below:
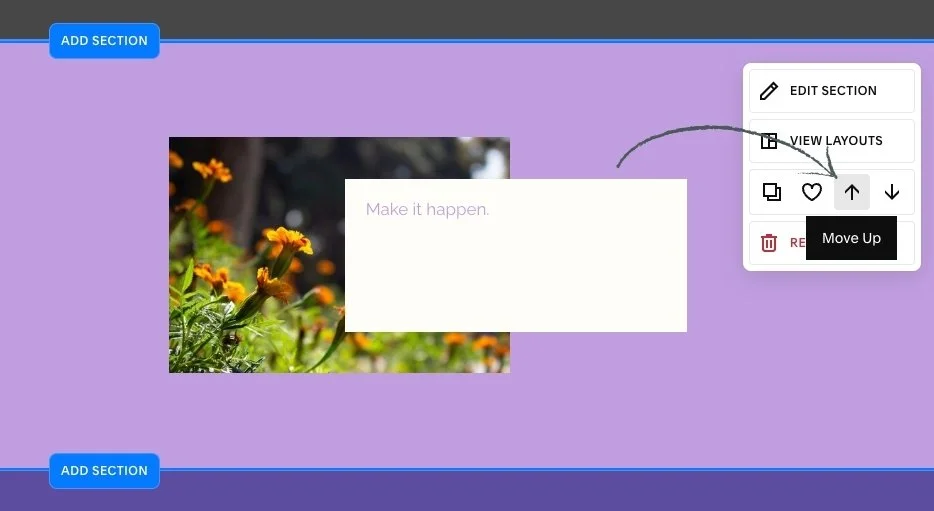
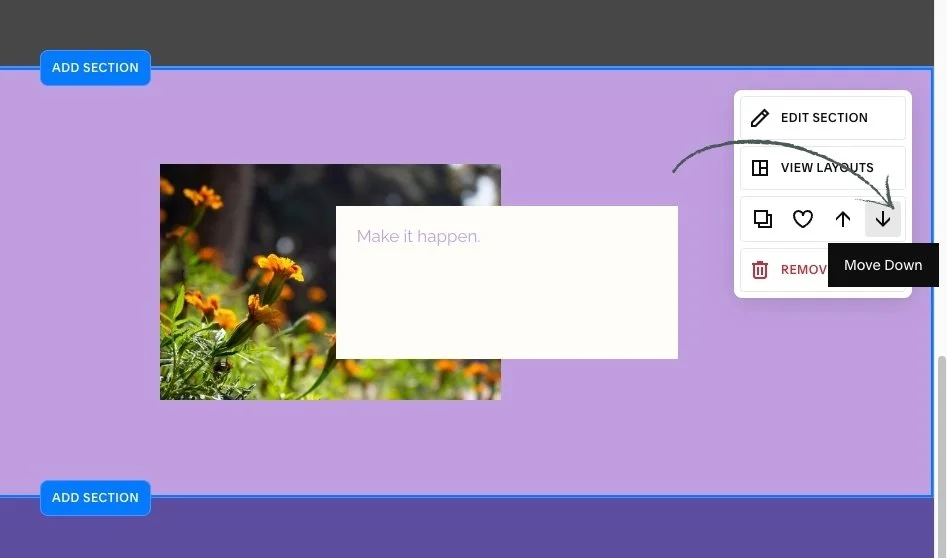
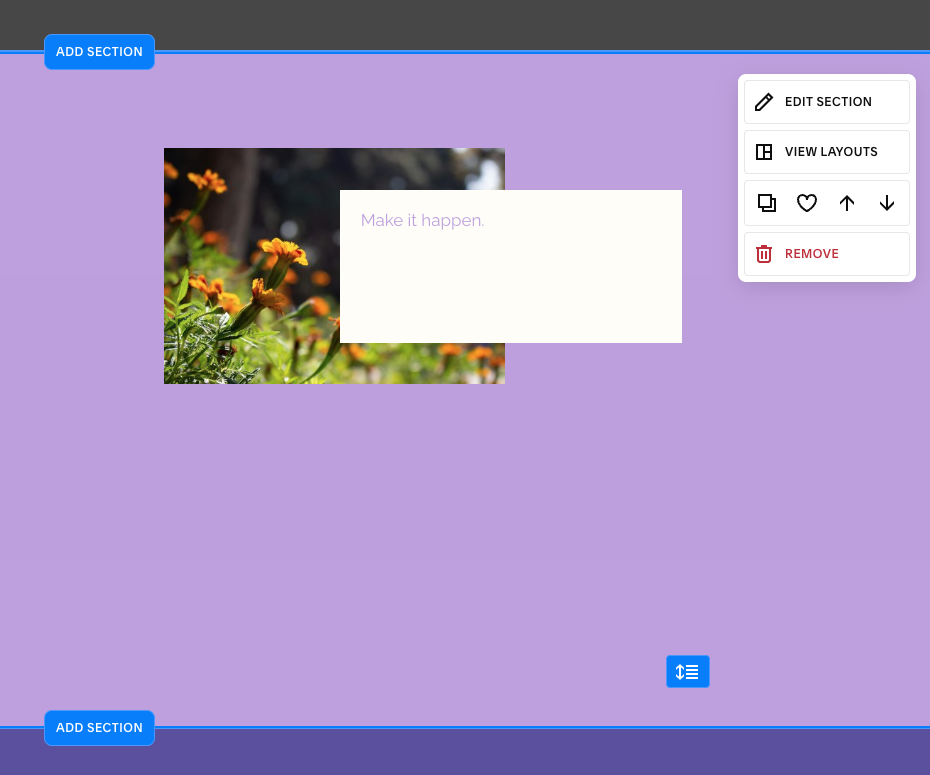
3. Simply hover your cursor over the section you want to rearrange, and a pop-up menu will appear.
Use the up and down arrow to move a section above or below an adjacent section.
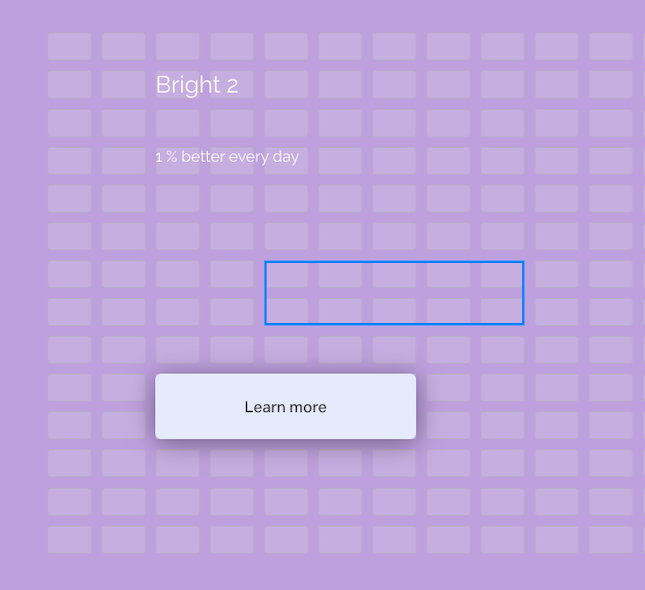
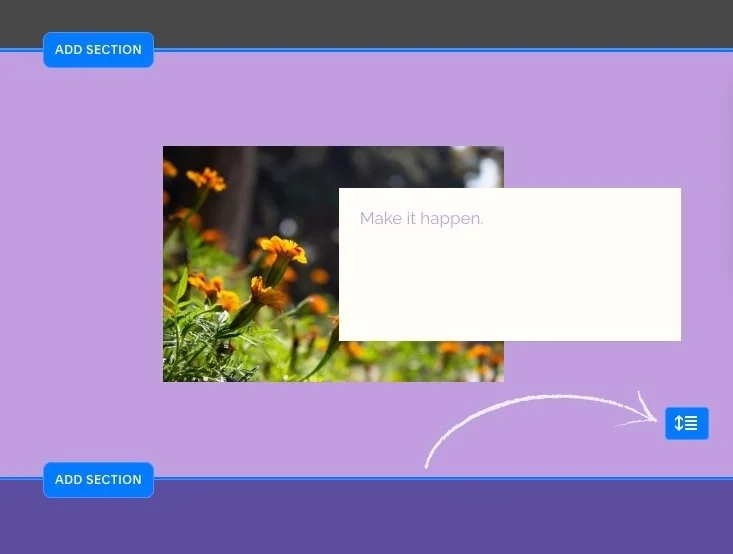
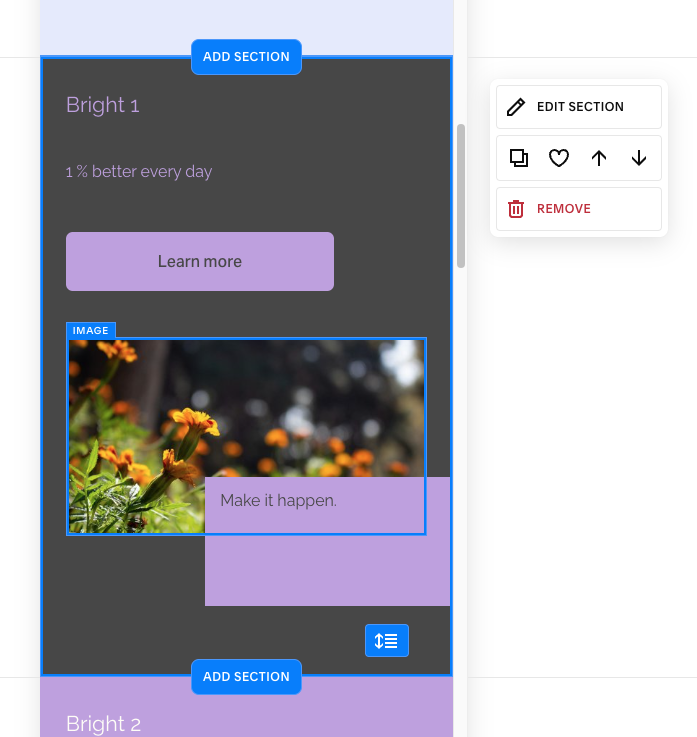
4. Use the blue arrow icon to increase or decrease the height of the grid:
• When you create designs on desktop and then come into the mobile view, you can rearrange and resize its blocks independently of the desktop layout by doing the same.
👀 Always check the site on mobile after edits. Editing causes things to shift.
• Sometimes you have a ton of extra space at the bottom of your sections that you need to tidy up, use the blue arrow icon to increase or decrease the height of the grid.
• You can make stuff smaller on mobile, compressed everything and make it a bit smaller.
👀 Keep in mind any changes to the block content such as headings or section styles like colors are global, affecting both mobile and desktop layout.